剛開始網站互動分析的你是否苦惱不知該從何開始?除了網頁瀏覽之外,還有哪些使用者網頁互動行為可以分析呢?其實GA4的加強型評估事件提供了品牌主網頁互動行為分析方向,包括:捲動、外連點擊、站內搜尋、影片參與、檔案下載與表單互動。
1.如何開啟GA4加強型評估?
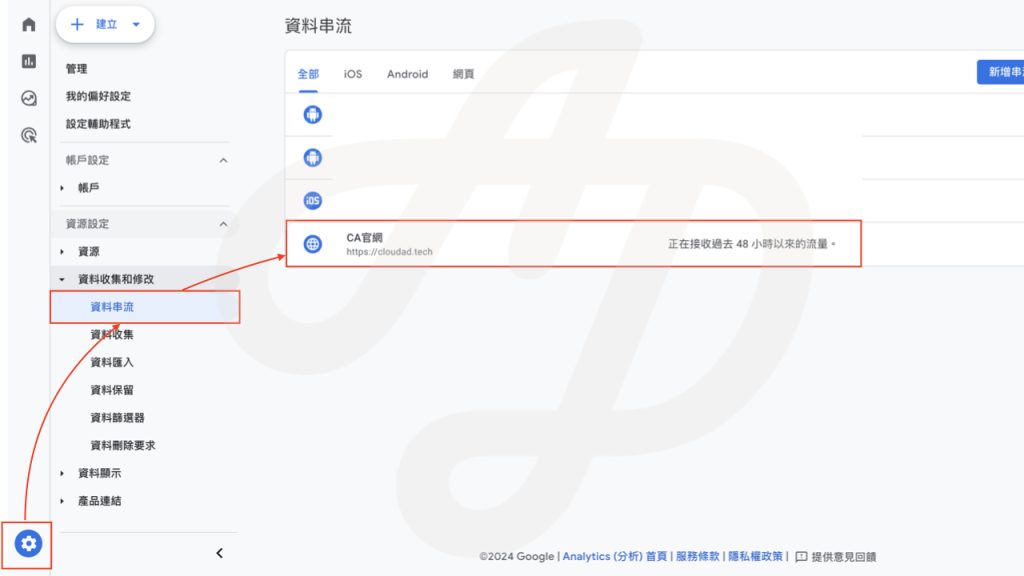
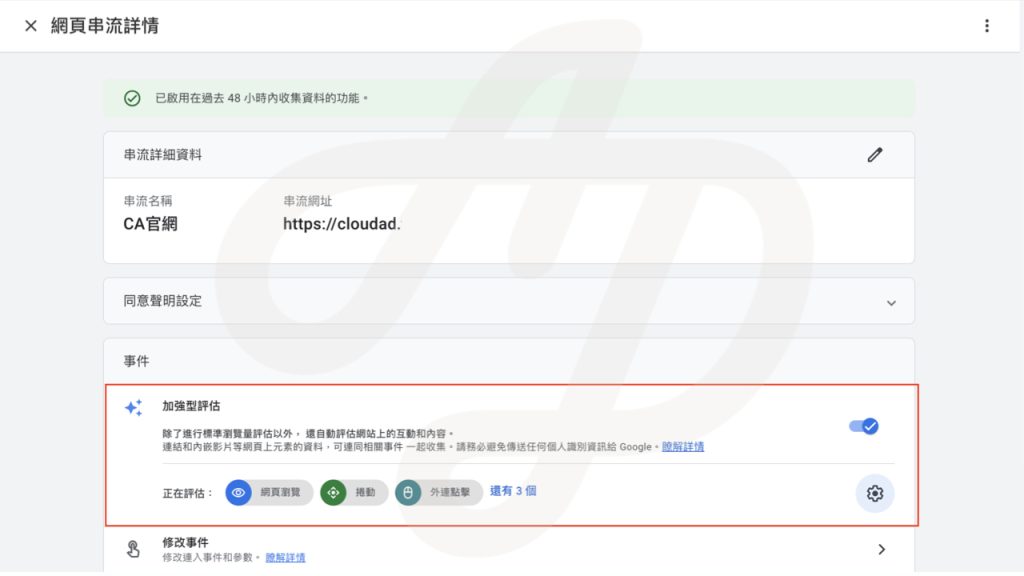
到GA4中的管理介面,點選網頁資料串流,即可針對網頁串流開啟或關閉加強型評估(沒錯!加強型評估只支援網頁,選擇App串流看不到這個功能)。選擇加強型評估中的齒輪圖案,可針對單一加強型評估開啟或關閉。



2.GA4加強型評估事件與應用情境說明
a.捲動 scroll事件
辛苦寫完文章,除了頁面瀏覽、頁面互動時間還可參考什麼數據了解文章表現呢?可透過加強型評估的捲動事件監測網頁捲動到底的行為,檢視每篇文章或頁面被閱覽到底部的狀態,進而推斷使用者對該內容的興趣程度。當使用者在該頁面或文章第一次將頁面捲動至底部時,會記錄一次scroll事件與捲動百分比(參數名percent_scrolled)。
b.外連點擊 click事件
每次使用者點按的連結帶離目前網域時會紀錄click事件,例如在品牌網站中點擊facbook紛絲專頁、instagram連結、line好友連結或是撥打電話連結時會觸發click事件。每個click事件都會紀錄連結網址(參數名link_url),後續分析可透過連結網址再把click事件細分,了解使用者在網頁中點擊line好友連結或撥打電話的狀況。
c.站內搜尋 view_search_results事件
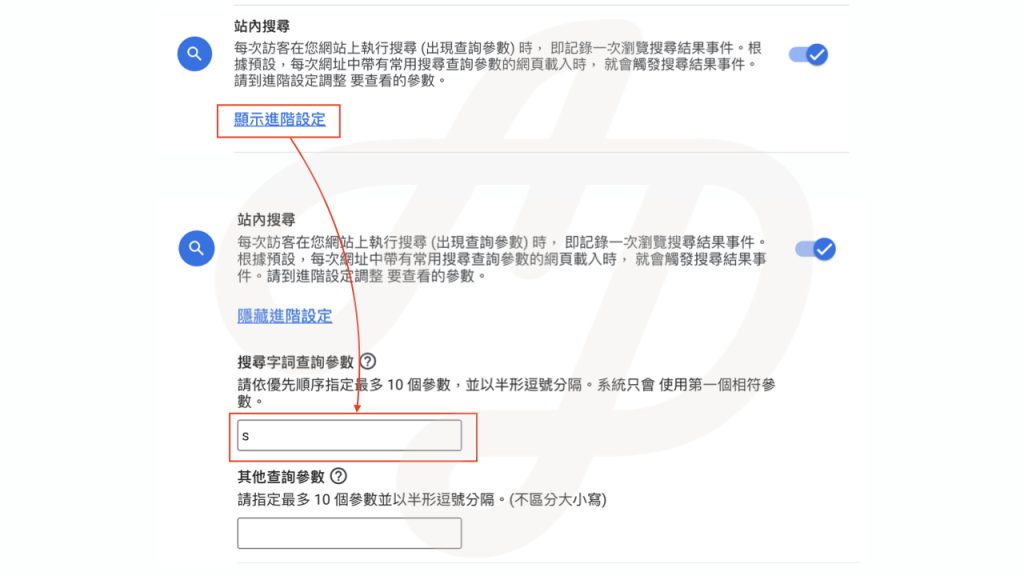
每次使用者看到搜尋結果網頁時會紀錄網址中的查詢參數關鍵字。每個網站的網址查詢參數不同,例如在CloudAD的站內搜尋關鍵字「數據分析」,搜尋結果網址為「https://cloudad.tech/?s=數據分析」其中 s 就是CloudAD網站的查詢參數,GA4會使用參數search_term紀錄「數據分析」這個關鍵字。
請大家依據自身的網站狀態設定正確的查詢參數。透過這個事件可以找出站內搜尋熱門關鍵字,了解使用者感興趣的內容議題,作為網頁內容調整的討論依據。


d.影片參與 video_start、video_progress、video_complete事件
針對已啟用 JS API 支援功能的 YouTube 內嵌影片,開始播放影片時會收集video_start事件,透過video_progress事件紀錄影片播放狀態,影片播放結束時會收集video_complete事件。所有影片參與事件都會紀錄該內嵌youtube的影片標題(參數名video_title)、影片網址以及播放時該影片是否呈現在使用者的畫面上,抑或是背景播放狀態。
如果在網站中運用了不同的影片素材,可透過影片參與事件了解使用者與每支影片的互動狀況,評估影片行銷素材的成效。如不知道該如何啟用JS API可參考本篇圖文教學文章。
e.檔案下載 file_download事件
當使用者在站內點選的連結網址包含以下文件檔案副檔名時會紀錄 file_download事件,詳細追蹤的文件副檔名可參考官方文件。file_download事件會紀錄檔案名稱、副檔名資料,例如想評估網頁上申請文件.docx或GA4數據分析.pdf的下載次數,則可運用本事件數據。
f.表單互動 form_start、form_submit事件
使用者開始跟表單互動時會自動記錄form_start事件,使用者按下表單提交按鈕時會紀錄form_submit事件。透過開始填寫表單、提交表單的事件可以了解使用者表單填表到完成的狀態或不同表單的填寫狀況,作為表單設計優化的數據基礎。
需特別注意的是,若表單填寫不完整或驗證失敗導致表單沒有送出,加強型評估的form_submit事件還是會紀錄使用者已按下表單提交。若希望表單互動的form_submit是使用者驗證碼填寫正確送出表單才紀錄,建議關閉加強型評估的表單互動,使用Google Tag Manager自行設定。
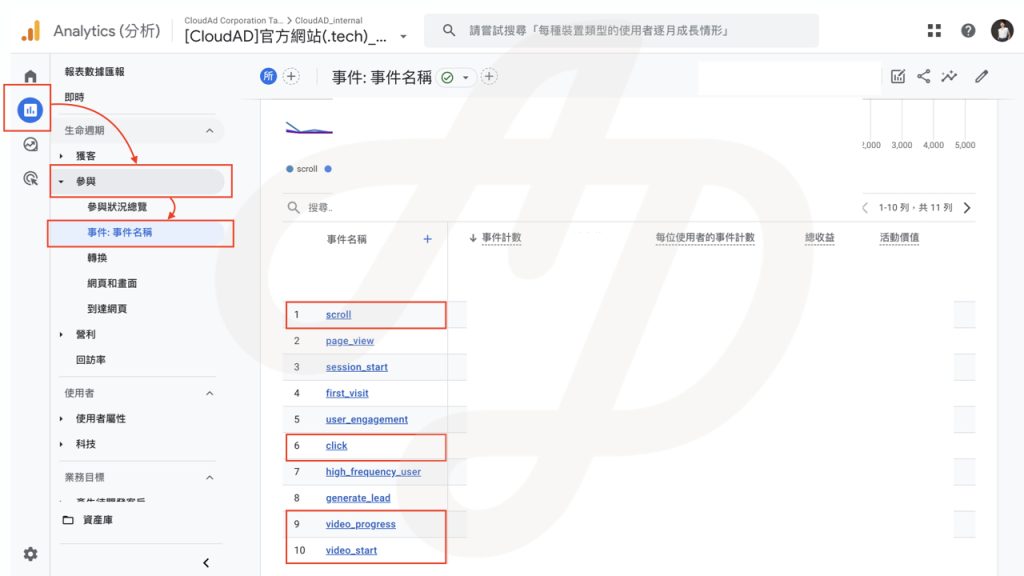
開始搜集加強型評估,在事件報表就會看到相關事件的數據。