之前的文章有提到通用GA匯出的三種方式,將通用版GA(以下統一稱之為UA)匯出之後,製作成行銷人員友善的儀表板介面,讓未來在規劃的時候有數據可以驅動策略。本篇文章將帶大家探討UA及GA4的歷史數據,若要互相搭配洞察會有哪些注意事項,打造數據大砲為品牌帶來強而有力的數據驅動力。
UA及GA4數據要怎麼一起看?
繼去年七月UA停止收集資料之後,相信大家都已轉換到新的GA4平台做使用。對於UA的使用者來說,除了要熟悉GA4新的使用邏輯之外,過去花大量成本建立的UA數據未來要如何運用,也是一大難題。除了在2024年中UA介面會全面關閉之外,UA資料分析的方式與GA4也有所不同。
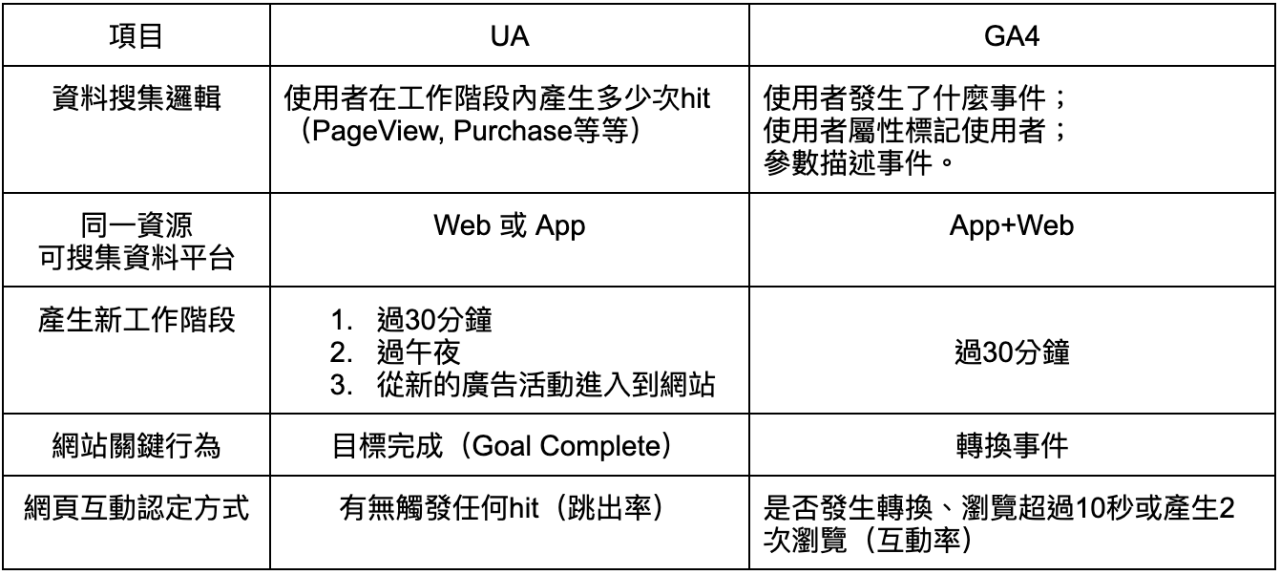
以下整理幾點UA及GA4在數據解讀上的重點差異:

上述UA及GA4的差異相信行銷人員都很熟悉,但若今天要將UA的數據搭配GA4一起看,會有什麼需要注意的事情呢?以下將列出幾點注意事項,分別說明若UA歷史數據跟GA4要一起參照使用,需要注意哪些事情:
檢視數據時:UA及GA4的資料來源是否是同一個平台
GA4除了可以收集網頁資料之外,也可以跟App資料收集進同一個資源當中。因此要留意,在同時參照UA網站資源數據及GA4網站資源數據的時候,GA4數據是否有包含App的數據,若有的話要將App的數據篩選排除,才會是網站數據的比較。
檢視流量時:工作階段定義的不同,不建議拿來做絕對值的比較
由於UA與GA4數據對工作階段有不同的定義,很多UA使用者在看GA4的時候一定很好奇,為什麼轉換到GA4之後,流量好像有變少的感覺?其實是因為UA產生工作階段的條件跟GA4不同,才會造成流量看起來好像變少的感覺。因此行銷人員在解讀流量數據時,建議不要把UA及GA4流量數據做絕對值的比較,比較好的做法應該是拉長檢視時間,用當月/當季的百分比變化或是轉換率來看行銷策略是否成功。
檢視網頁互動時:UA的離開率與GA4的互動率定義不同,建議搭配其他指標
從上述的表格可以看到,在看網頁互動狀況時,UA會看的「離開率」這個指標,GA4則是會看「互動率」,而GA4的「離開率」計算方式則是(1-互動率)=離開率,這個定義與UA的離開率不同。因此若同一頁網站要檢視互動成效時,除了看離開率、互動率的指標比較之外,建議可以查看其他與互動有關的數據,例如點擊互動按鈕次數、捲軸深度百分比等等,多元檢視互動成效,才能確保解讀的方向正確。
檢視關鍵轉換時:UA目標設置與轉換設置方式不同,要注意條件設定是否一致
要檢視網站的關鍵行為是否有被達成時,可以在UA後台設置目標(Goals),而GA4則是將在網站中埋設事件之後,再將關鍵事件設定為轉換。一般來說行銷人員可以自行設定UA的Goals,GA4埋設事件則需請工程師在網頁前端或GTM中設定事件。若UA的目標及GA4的事件為不同的人所埋設,建議彼此對焦設定條件是否一致,否則在數據解讀上就會不太準確。
檢視成效時:GA4有不同歸因模式選擇,注意是否與UA歸因方式一致
UA的歸因模式為最終點擊歸因(last click),亦即成效會歸因給使用者最後一個點擊的來源渠道;而GA4則有許多歸因模式可以選擇,比較廣泛被使用的是DDA歸因模型。若兩邊在評估成效時,沒有注意到歸因方式是否一致,可能會造成解讀上的誤差。
總結
本質上UA與GA4是不同的數據平台,不建議拿來做兩個平台間數值的絕對值比較。但行銷人員過去辛苦建立的UA數據,還是可以透過 資料匯出(推薦文章:通用 GA 喪鐘敲響,CloudAD 數據保存服務為你留住關鍵數據!)的方式來保存價值。在進行行銷策略規劃時,歷史數據就有派上有場的地方。無論是網站內容要改版、想要優化廣告策略或是制定網站文章內容的撰寫策略,歷史數據都會為行銷人員帶來強而有力的洞察依據。